Vieraskynäkirjoittaja, Jussi Moilanen on verkkokauppaan keskittyvän ohjelmistoyritys Viskan Oy:n maajohtaja ja entinen verkkokauppias. Viskan on erikoistunut brändien verkkokauppaan ja omnichannel-ohjelmistoihin.
Järjestämme yhteistyössä Viskanin ja Stoodion kanssa Brändibrunssin! Jos verkkokaupan design kiinnostaa tule mukaan Brändibrunssille 22.8., jossa verkkokauppiaat kokoontuvat verkostoitumaan, kuulemaan ja juttelemaan brändin visuaalisesta matkasta verkkokaupassa. Ilmoittaudu mukaan!
Verkkokaupan perustamisessa ja suunnittelussa useimmiten keskiössä on sivuston suunnittelu: miltä se näyttää, miten toimii ja miten sitä muokataan? Sivuston sujuvuus onkin tärkeä asia, sillä sitä kautta ne tilaukset tulevat. Tässä kohtaa kuvioon astuu design eli muotoilu.

Verkkokaupan design tähtää myyntiin
Verkkokaupan design ei ole pelkkää ulkoasua: värejä, fontteja ja niin edelleen, vaan siihen liittyy koko sivuston toimivuus: Kuinka helppoa on tehdä ostoksia, miten tuotteita tuodaan esille ja miten brändiä ilmennetään. Trendit muuttuvat, mutta verkkokaupassa on tietyt lainalaisuudet, jotka eivät muutu yhtä helposti. Eräs tällainen on päätavoite: myynti. Sitä pyritään tekemään ja siihen designin tulisi tähdätä.
SEO
Verkkokaupan designissa on otettava huomioon hakukoneoptimointi. Näin designilla kasvatetaan myyntiä. Hakukoneoptimointi on tehokas tapa tuoda hyviä asiakkaita kauppaan, ja designilla voidaan tukea hakukoneoptimointia todella hyvin:
Otsikot
Muotoile otsikot(tuotesivulla yleensä tuotteen nimi, kategoriasivulla kategoriakuvauksen otsikko jne) selkeiksi ja erottumaan. Sen lisäksi, että otsikkotagi on sopiva(esim. H1), hakukoneet kiinnittävät entistä enemmän huomiota siihen, miltä se näyttää. Otsikon on näytettävä otsikolta, jotta hakukoneet arvostavat sitä relevanttina tietona.

Kuvaukset
Kategoriakuvaus on erinomainen paikka julkaista hakukoneiden mieliksi sopivaa sisältöä. Tämä sisältö on usein melko kriittisessä paikassa: tuotelistan yläpuolella. Mitä enemmän tilaa teksti vie, sitä vähemmän näkyy tuotteita. Ja tuotteiden näkyvyys vaikuttaa konversioon. Samalla, sisältö kategoriakuvauksessa voi tuoda niin paljon asiakkaita hakukoneiden kautta, että kannattaa antaa sille tilaa silläkin kustannuksella, että tuotteet siirtyvät alemmas.
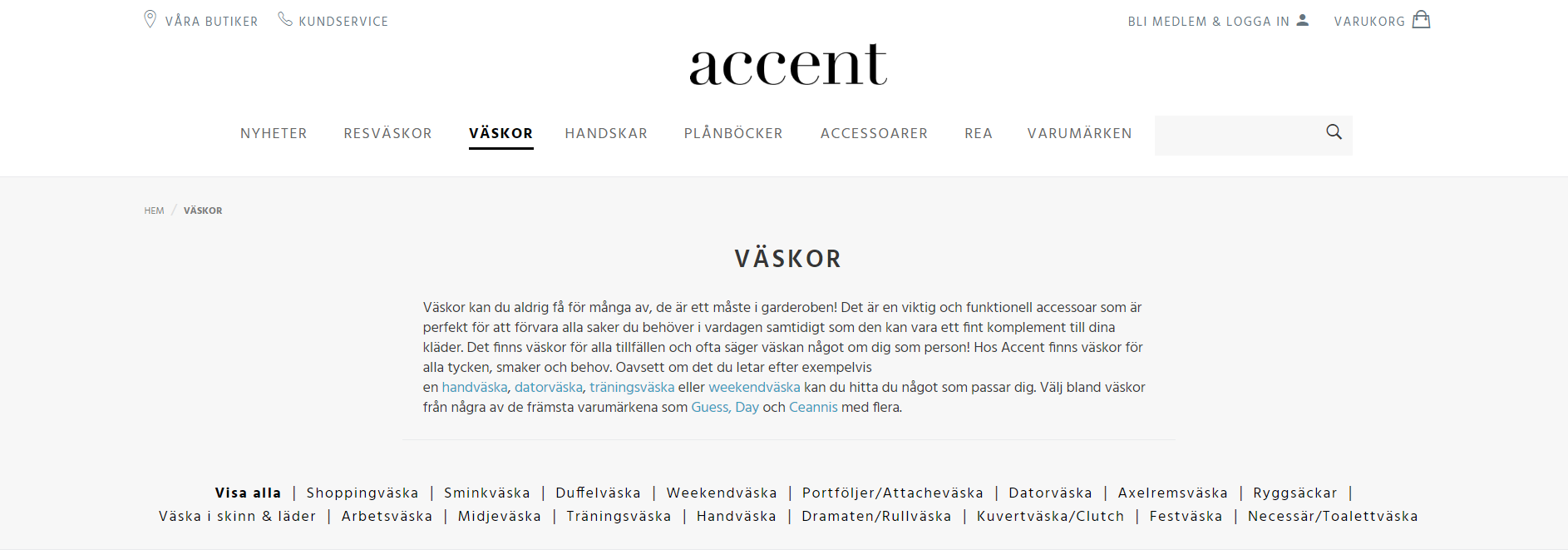
Accent-verkkokaupassa panostetaan kategoriakuvauksiin, erinomaisella menestyksellä. Kategoriakuvaukset saivat loistavia sijoituksia hakutuloksissa lähes välittömästi verkkokaupan lanseeraamisen jälkeen.
Accent-verkkokaupan kategoriakuvauksissa käytetään fiksusti luontevaa tekstiä, tärkeitä hakusanoja, sekä linkkejä sisältöön liittyville sivuille – kokonaisuus on looginen ja asiakasta palveleva. Hakukoneetkin huomaavat tämän.
Verkkokaupan design myös puhelimille
Verkkokaupan muotoilun on toimittava niin pöytäkoneilla, kuin tärkeimmillä mobiililaitteillakin: tableteissa ja puhelimissa. Etenkin, jos puhelimella asioivia on yli puolet, tulisi design suunnitella ensisijaisesti puhelimille ja vasta sen jälkeen sopeuttaa desktopiin. Tätä on mobile first.
Responsiivinen verkkokauppa vai mobiiliversio?
Edelleen näkyy verkkokauppoja, joissa voi valita erikseen mobiiliversion. Tämä  tarkoittaa sitä, että on periaatteessa kaksi eri verkkokauppaa ja niitä ylläpidetään ainakin sivuston osalta erikseen.
tarkoittaa sitä, että on periaatteessa kaksi eri verkkokauppaa ja niitä ylläpidetään ainakin sivuston osalta erikseen.
Responsiivinen taas tarkoittaa sitä, että on yksi verkkokauppasivusto, joka mukautuu käyttäjän näytön kokoon. Nykyaikaiset verkkokauppa-alustat tukevat lähes poikkeuksetta responsiivisia sivustoja ja tämä onkin monella tapaa fiksumpi metodi.
Responsiivisuus ei kuitenkaa tarkoita sitä, että sama sivuston vain “kutistetaan” puhelimella sopivaksi, vaan tavoitteena on, että yksittäiset elementit mukautuvat näytön koon mukaan. Osa elementeistä voidaan jopa piilottaa kokonaan puhelinkäyttäjiltä. Tästä hyvänä esimerkkinä menu: iso menuelementti ei sovi puhelimeen niin millään, mutta tilalle kun ilmestyy hampurilaisikoni, josta avataan menu fiksusti, ollaan oikealla tiellä.
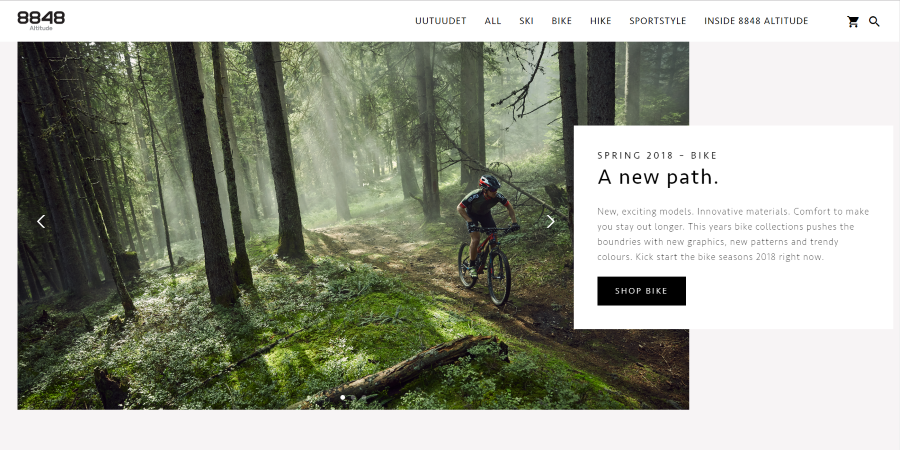
8848 Altitude kokeili hieman erilaista, joskin yksinkertaista muutosta: verkkokaupan mobiilinäkymässä menu löytyy alareunasta. Hieman poikkeava tapa, mutta tuntuu silti luontevalta.
Verkkokaupan designissa tänä päivänä keskitytään juuri responsiivisuuteen paljon: mitä halutaan näyttää desktopilla, mitä puhelimilla ja missä muodossa niitä näytetään? Desktop-näytölle mahtuu paljon enemmän kerralla, kuin esim. puhelimen näytölle. Siksi onkin tärkeää valita vain tärkeimmät asiat joita puhelimella näytetään, eikä ängetä väkisin kaikkea sinne.
Mobiili edellä verkkokaupan designissa
Accent-verkkokaupan design on erinomainen esimerkki tästä. Suunnittelussa mentiin mobiili ja analytiikka edellä: Ensin selvitettiin, mikä puhelin on käyttäjien keskuudessa suosituin ja tämän puhelimen näyttökoko otettiin lähtökohdaksi mobiilidesignille.
Tuotesivu muokattiin ensin sopimaan tämän puhelimen näytölle ja siitä karsittiin ylimääräiset elementit pois. Tämän jälkeen design muokattiin sopimaan muille, yleisimmille näytöille.
Lopputuloksena mobiililaitteilla hyvin konvertoiva verkkokauppasivusto. Erityisen hyvin tämä näkyy tuotesivulla: Kun iPhone6-käyttäjä selaa tuotesivulle, hän näkee olennaisimmat asiat ja selkeänä: Tuotteen nimi, kuva, hinta ja osta-painike. Alas skrollatessaan löytää loput asiat, jotka eivät aina ole kriittisiä myynnin kannalta.
Tuotesivun asettelu vaikuttaa konversioon
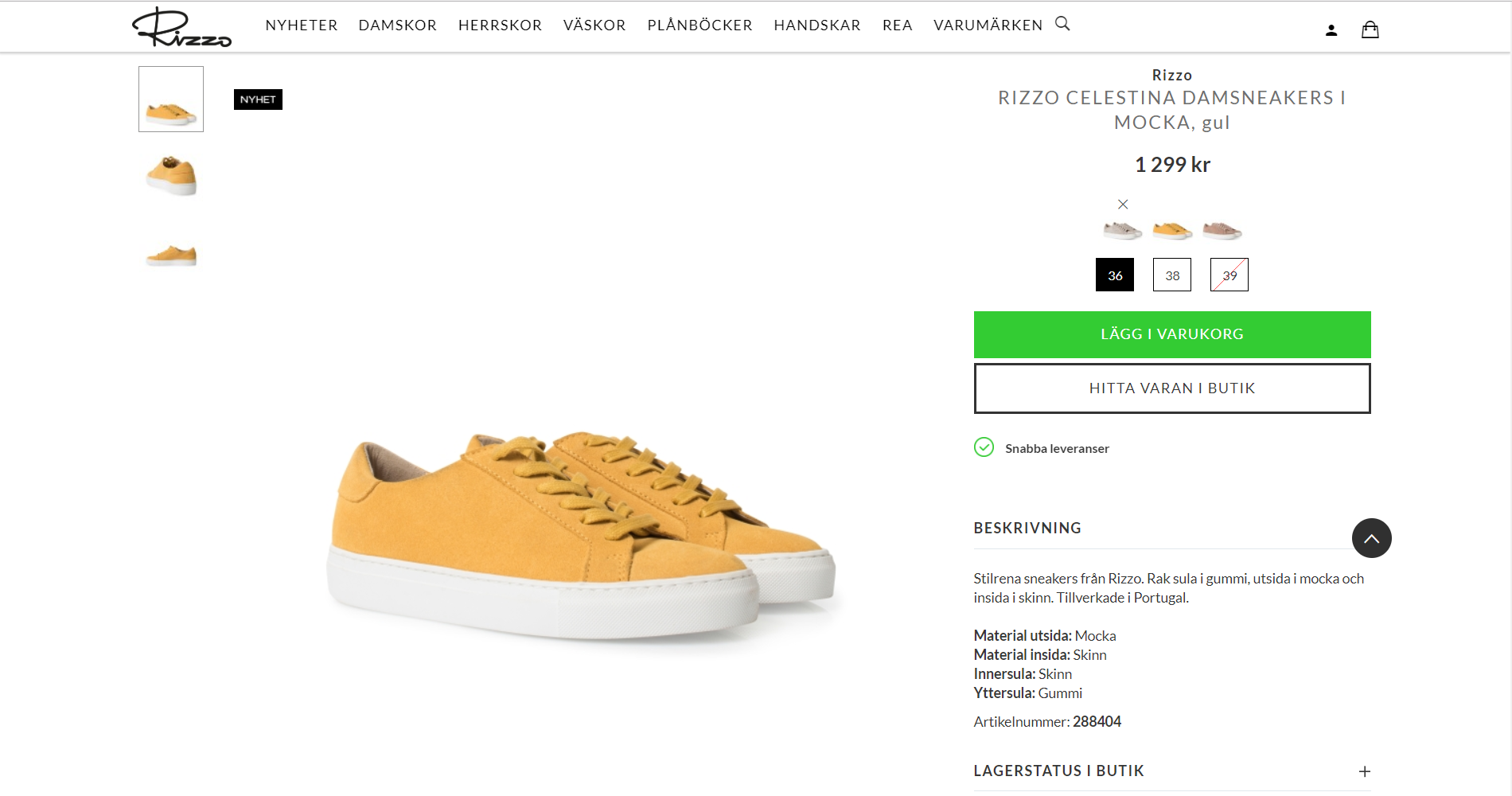
Kenkiä myyvässä Rizzo-verkkokaupassa on eräs huomionarvoinen seikka: sosiaalisen median jakopainikkeet, joita yleensä näytetään tärkeimpien elementtien joukossa, ovatkin Rizzolla tuotetiedoissa viimeisenä. Ja hyvästä syystä: verkkokaupassa keskitytään kaupantekoon ja vasta sen jälkeen sen ympärillä tapahtuvaan toimintaan. Monet verkkokauppiaat ovat luopuneet kokonaan sosiaalisen median jakopainikkeista tuotesivulla. Tähän syynä usein on niiden pieni hyöty suhteessa tilaan, jonka vievät tuotesivulla. Tähän liittyy myös periaate, että kaikki tarpeeton, joka vie huomion pois kaupanteosta, on tosiaan tarpeetonta.
Ristiinmyyntituotteet tuotesivulla lisäävät tunnetusti ostoskorin keskiarvoa. Mielenkiintoinen yksityiskohta Rizzo-verkkokaupan ristiinmyyntituotteissa puhelimella käytettynä on “puolikkaat” tuotteet: reunimmaiset tuotteet näkyvät vain puoliksi, ja aivan tarkoituksella: tästä käyttäjä heti tajuaa, että tuotteita on sivuilla päin lisää ja niitä voi selata.
Loppuneet variaatiot näytetään yliviivattuina nopeuttavat toimintaa: siitä heti näkee tilanteen ilman, että tarvitsee turhaan klikkailla.

Tuotteen saatavuus myymälässä on aukiklikattavassa elementissä, näin se ei turhaan vie tilaa, tiedon ollessa monille käyttäjille turha, mutta osalle tärkeä.
Nämä kaikki ovat web design-työtä. Se ei siis ole pelkkää silmänilon luomista, vaan ensisijaisesti käytettävyyttä.
Design ei aina ole kaunista
Design ei aina tarkoita kaunista. Se voi olla vaikkapa kaupallista, hämmentävää, rujoa ja askeettista. Usein jopa rumaksi mielletty myy paremmin kuin tyylikäs, riippuen verkkokaupan strategiasta. Tyylikäs ja kaunis design sopii hyvin, kun halutaan korostaa laatua ja tiettyä elämäntyyliä. Kun taas mennään tuote, hinta ja etenkin etu(alennus) edellä, on estetiikka toissijaista ja huomioarvo siirtyy etuun: tarjousprosentit näkyviin, räikeää väriä korostamaan halpaa hintaa ja jopa ruma, halvan oloinen design voi assosioida hyvin halpaan hintaan.
Monet tutkimukset osoittavat, että punainen osta-painike konvertoi hyvin, mutta harvan verkkokaupan muuhun ilmeeseen se oikeasti sopii. Joillekin on itse asiassa tärkeää luoda laadukasta mielikuvaa, jopa konversion uhalla. Tämä usein nähdään hyödyttävän yritystä pidemmällä aikavälillä, jolloin pelkkä nykyhetken konversion seuranta ei riitä kannattavuuden mittariksi.
Verkkokaupan tuotteet esille designin avulla
Tuotteiden esille tuonti on yksi verkkokaupan designin tärkeimmistä tehtävistä. Asiakas kun on hakemassa tuotetta useimmiten. Tuotteen esille tuonti perustuu samoihin sääntöihin kuten esim. osta-napin design:
– Tarpeeksi tilaa ympärillä
– Selkeä, yksinkertainen tausta
– Tuotekuva tarpeeksi isosti näkyviin
– Lisäkuvat tulisi olla helposti selattavissa (huom! etenkin puhelimella pitää toimia!)
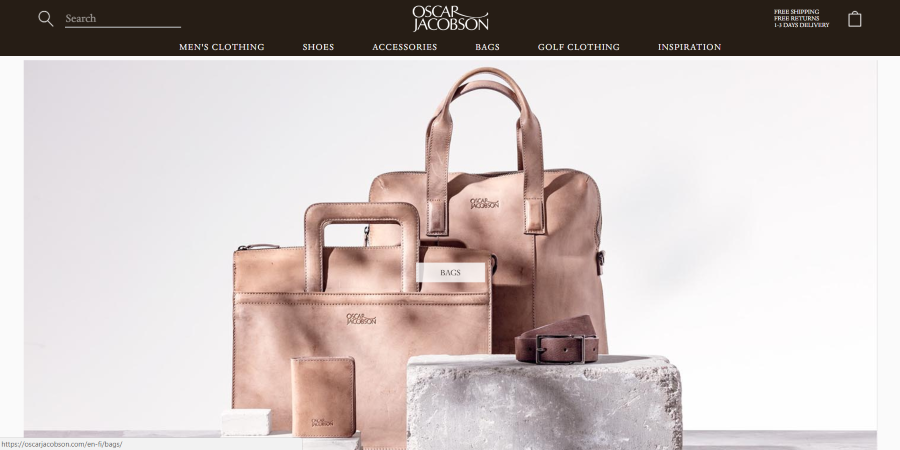
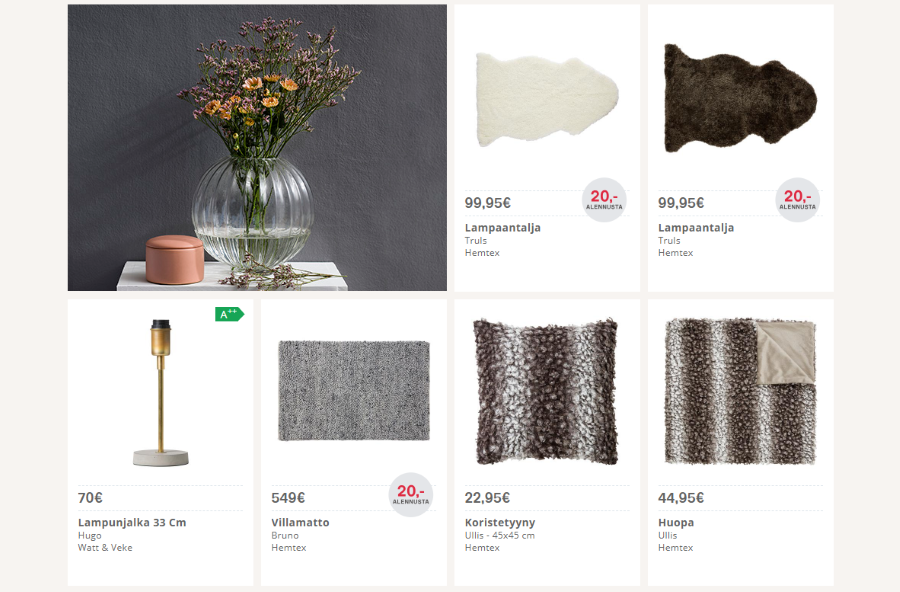
Kuvilla voit myös antaa ideoita käyttötavoista. Tämä toimii etenkin sisustusverkkokaupoissa, joissa on tärkeää inspiroida asiakasta. Hemtex tekee hyvää työtä inspiraation luomisessa:

Tuotteeseen sitouttaminen verkkokaupan sisällä
Etenkin brändiverkkokaupat panostavat tähän: Miten sitouttaa asiakasta tuotteeseen verkkokaupassa visuaalisin elementein?
Mainoskuvat ovat keino tähän, mutta ne tehdään tietyllä kulmalla. Tarkoituksena on tuoda brändin tarinaa ja ideaa esiin, sekä näyttää tuotetta sen tarkoitetussa käyttöympäristössä. 8848 Altitude on loistoesimerkki tästä:
Tuotteiden seassa näkyy tyylikkäitä kuvia tuotteista niiden käyttöympäristössä: laskettelutakki näytetään vuoren rinteessä ja pyöräilyhousuille liitettiin kuva pyöräilijästä sumuisessa metsässä. Näin luodaan mielikuvaa siitä, mitä elämäntyyliä tuotteeseen liittyy. Tuodaan sumuisen metsän tunne tuotteen luo, verkkokauppaan.
Designin kannalta tässä kyse on paljon myös rakenteesta: miten saadaan perinteinen tuotelista mukautumaan isompiin tuotenostokuviin? ja vielä niin, että niiden hallinta on verkkokauppiaalle helppoa?
Brändin ilme huomioon designissa
Todella usein verkkokaupan designissa mennään väärällä tavalla brändin ilme edellä. Brändin ilmeen noudattaminen ei tietenkään ole huono asia, mutta se tulisi mukauttaa verkkokaupan tarpeisiin.
Jos esim. brändille tärkeä väri on kirkkaanpunainen, se ei silti sovi taustaväriksi joka näkymään, sellainen on vain raskasta silmille ja vie huomiota tuotteilta. Sen sijaan valkoinen toimii lähes aina taustaväriksi ja brändin ilmettä voi tuoda sen päälle, pienemmillä elementeillä.
Tekstiin panostaminen kannattaa
Sisällöstä iso osa usein on tekstiä. Tekstin tarkoituksena taas on, että sitä voi lukea, mielellään helposti. Valkoinen teksti mustalla taustalla on pidemmän päälle rasittava. musta teksti valkoisella taustalla taas toimii oikein hyvin.
Värien lisäksi fontilla on merkittävä vaikutus tekstin luettavuuteen. Hienon näköinen fontti ei aina sovi tarkoitukseen, ja printtiin suunniteltu fontti ei välttämättä sovi verkkoon.
Tämän tasapainon hakemiseksi on hyvä olla ammattitaitoinen web-designer vetämässä suunnittelua. Ja nimenomaan web-designer, joka ymmärtää huomioida mobiililaitteet alusta asti.
Verkkokaupan asiakkaat designin lähtökohtana
Toki on hyvä huomioida asiakkaat ja heidän ostokäyttäytymisensä, sehän on selvä. Jos kyseessä on B2B-verkkokauppa, saattaa asiakkaille olla kätevämpää tilata kerralla kokonainen valikoima yhden tuotteen variaatioita. Esimerkkinä vaatteiden verkkokauppa ja vaatteen eri koot ja kpl-määrät.
Kuluttajat taas eivät osta yleensä samalla tavalla, joten heille on fiksumpaa näyttää tuotevalikoimaa laajemmin, sillä oletuksena ostetaan vain yksi kappale tuotetta.
Tämä on keskeistä designille, sillä sivuston designeri suunnittelee rakenteen ja käytettävyyttä. Jos vielä konkreettisempaa esimerkkiä halutaan, niin hyvä haaste muotoilijalle voisi olla suunnitella rakenne niin, että tukkuasiakas voi myös puhelimellaan tilata kokovalikoimia sujuvasti.
Mihin panostaa verkkokaupan designissa
Nyt on hyvä huomata eräs erityinen seikka: Verkkokauppa voi toimia samalla myös kotisivuna, mutta verkkokauppa EI ole sama asia, kuin kotisivu! Verkkokaupassa on eri asiat tähtäimessä kuin pelkällä informatiivisella kotivisivulla ja tämä on huomioitava myös web-designissa.
Tässä pieni lista asioista, jotka vaativat erityishuomiota verkkokaupan web-muotoilussa ja tulisi huomioida myynnin edistämisen vuoksi:
Tuotesivulla
-Osta-nappi isolla, irti muista ja erottuvalla värillä
-Tuote esiin, anna sille tilaa
-Hinta ja nimi selvästi esiin
-Näytä tuotteet niiden aidossa käyttöympäristössä: Jos myyt talvitakkia, näytä kuva sen käyttäjästä lumipyryssä
Kassalla ja ostoskorissa
-Kassalla ja ostoskorissa vain välttämättömyydet näkyviin, kaikki muu harhauttaa ja vie kauemmas myynnistä (tuotesivulla sama juttu, joskaan ei ihan yhtä kriittistä)
Etusivulla
-Etusivulle / laskeutumissivuille selkeät visuaaliset elementit ohjaamaan asiakas haluttuun suuntaan
-Selkeä ja näkyvä paikka mainostaa ajankohtaisia tuotteita ja kampanjoita
-Pidä näkyvillä fiiliskuvia vahvistamaan brändi-identiteettiä
Rakenne ja käytettävyys
-Verkkokaupan toimivuus puhelimilla – testausta testauksen perään!
-Varmista, että tärkeät infot löytyvät helposti: menuelementti loogiselle paikalle ja infolinkit näkyviin otsikkopalkkiin(header)
-Viilaa kaikki painikkeet ja käyttöliittymän osaset selkeiksi ja loogisiksi. Näiden tarkoitus on olla työkalu eikä koriste, joten turhat hifistelyt pois
Tuotteen löydettävyys
-Haku ja tuotelistan rajaus selkeiksi
-Tuotelistassa tuoteen kuva, nimi ja hinta näkyvästi esiin
Varo härpäke sudenkuoppaa!
Web-designin kanssa on helppo osua härpäke-sudenkuoppaan. Tämä on se tilanne, kun aletaan lisätä ylimääräisiä toimintoja ja elementtejä ilman todellista tietoa niiden hyödystä. Aiemmin mainitut sosiaalisen median jakopainikkeet ovat samaa linjaa.
Esimerkki tällaisesta elementistä on animaatio, joka suurentaa tuotekuvaa tuotekategoriassa, kun hiiri viedään kuvan päälle. Kuva ei kuitenkaan kasva tarpeeksi isoksi, jotta siitä näkisi yhtään paremmin.
Sen sijaan, isoa listaa selatessa animaatio vain häiritsee, kun pitää keskittyä väistämään tuotekuvia hiirellä.
Tämä ominaisuus on varmasti näyttänyt vaikuttavalta verkkokauppaa rakentaessa, mutta mikä hyöty siitä todellisuudessa on? Yleensä näiden lisäkilkkeiden todellinen funktio on vain herättää verkkokauppiaan mielenkiinto valitessaan verkkokauppa-alustaa.
Tällainen toiminto pitäisi ottaa käyttöön vain, jos koetaan se todella tarpeelliseksi. Eikä pelkästään omien mieltymysten pohjalta, vaan asiakkaan näkökulmasta: auttaako se asiakasta tekemään tilauksen? Poistuisiko hän sen ansiosta tyytyväisempänä verkkokaupasta?
KISS-sääntö pätee edelleen: Keep It Simple, Stupid
Web-design verkkokaupassa on tasapainottelua
Verkkokaupan design on todellista tasapainottelua kaupallisuuden, käytettävyyden ja fiiliksen välillä. Tämän tasapainon hallinta ei ole helppoa ja sen tietää jokainen, joka on itse tehnyt verkkokaupan designia.
Yleensä taitava web-kehittäjä maksaa itsensä takaisin verkkokaupan myynnin kasvuna. Designer ei kuitenkaan itse voi tehdä kaikkea, vaan kauppiaalta tarvitaan vähintään yhtä suuri panos asiaan. Hänen tulee päättää ja kertoa designerille, mihin pyritään ja millainen lopputulos halutaan.
Ja kun web-designer alkaa töihin, antakaa hänen tehdä rauhassa työnsä ja luottakaa hänen ammattitaitoonsa! Sen takia hänet on palkattu.
Brändibrunssilla kerromme lisää verkkokaupan designista
Kiinnostaako sinua verkkokaupan design? Haluaistko tietää lisää, miten sen avulla voidaan vahvistaa brändiä ja sen tarinankerrontaa? Tule mukaan Brändibrunssille 22.8., jossa verkkokauppiaat kokoontuvat verkostoitumaan ja juttelemaan brändin visuaalisesta matkasta verkkokaupassa. Ilmoittaudu mukaan!
Kiitos Jussi!
Kirjoittaja

Jussi Moilanen on verkkokauppaan keskittyvän ohjelmistoyritys Viskan Oy:n maajohtaja ja entinen verkkokauppias. Viskan on erikoistunut brändien verkkokauppaan ja omnichannel-ohjelmistoihin.
https://twitter.com/JussiPekkaM
https://www.linkedin.com/in/jussipekkamoilanen/


